FREEDGE
PROJECT OVERVIEW

ABOUT FREEDGE
Freedge is a decentralized movement that provides guidance on how to start a community fridge, or a “freedge”. Through the installation of these freedges, it aims to promote equal access to healthy food, reduce food insecurity, minimize food waste and build stronger communities.
UX CHALLENGE
Freedge came to us because they feel like their current website does not fully explain how to start a freedge program, resulting in a drop in user engagement. Our challenge was to make the process of starting a freedge easier and both increase and maintain user engagement.
ROLE
UX Researcher
UI Designer
Prototype Developer
TEAM
Lance Arevalo
Meghan Holsclaw
Courtney Lyons Lopez
Ksenia Hardy
TIMELINE
2-week design sprint, January 2022
UNPACKING THE CHALLENGE

Freedge is a project that each community must realize independently. That means the user is taking a lot on to start the project! We knew we would have to find a streamlined way to explain what a freedge requires to increase and maintain user engagement.
It takes a community to make a freedge work! We knew we would have to create a simple way for people to organize, connect and grow their communities.

USER RESEARCH
SURVEY INSIGHTS
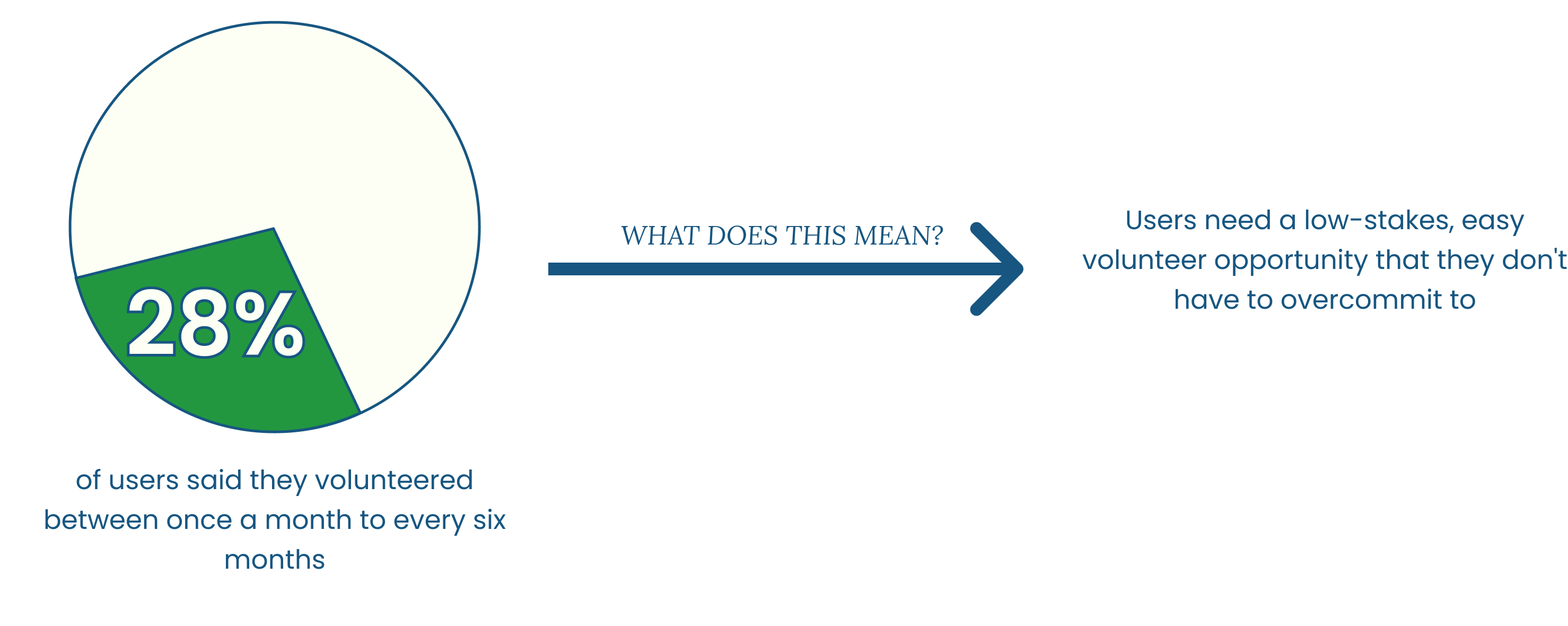
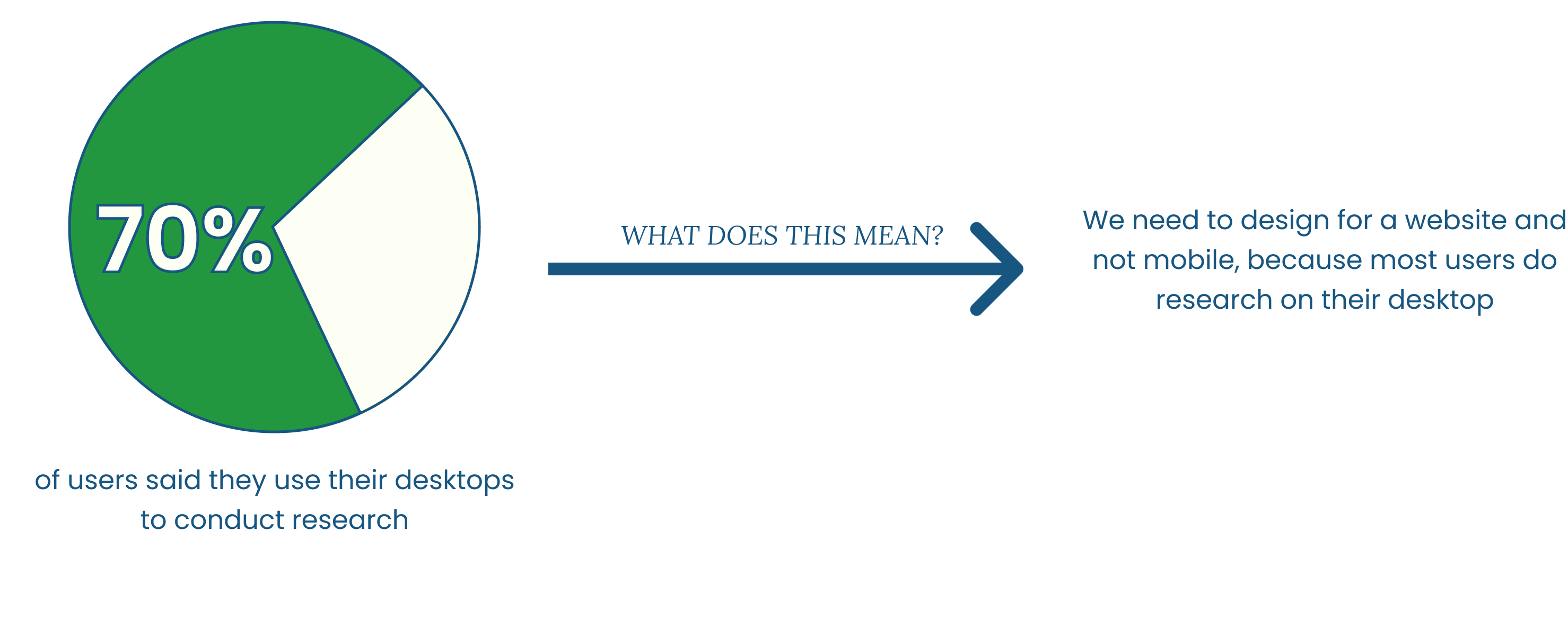
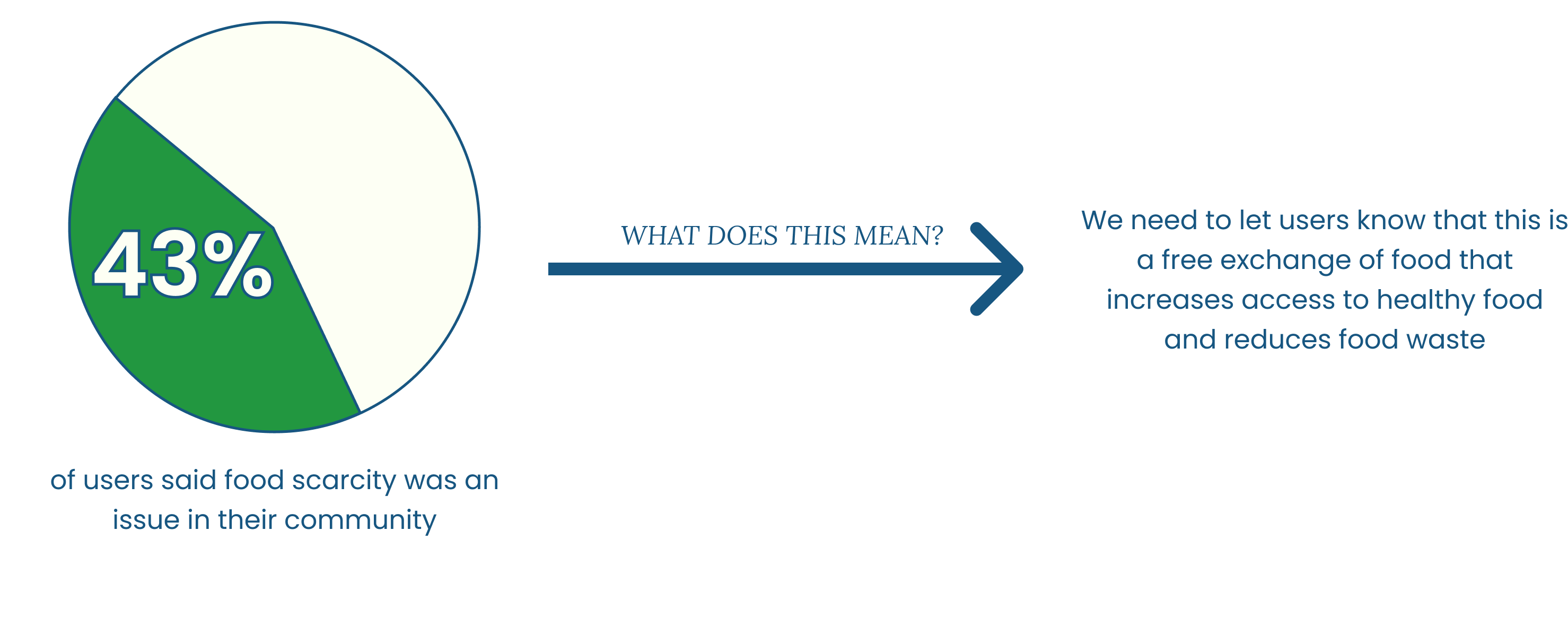
When creating our survey, we wanted to find out how often our users volunteer, how they research new opportunities and their knowledge of food scarcity in their community. We believed that this data would help us create the most effective platform for Freedge.
SURVEY TAKEAWAYS



USER INTERVIEWS
We conducted 4 User Interviews with questions addressing users’ relationships with volunteering, community, and food safety. Users found and defined community in different ways, but all felt a social connection when volunteering.


SYNTHESIS
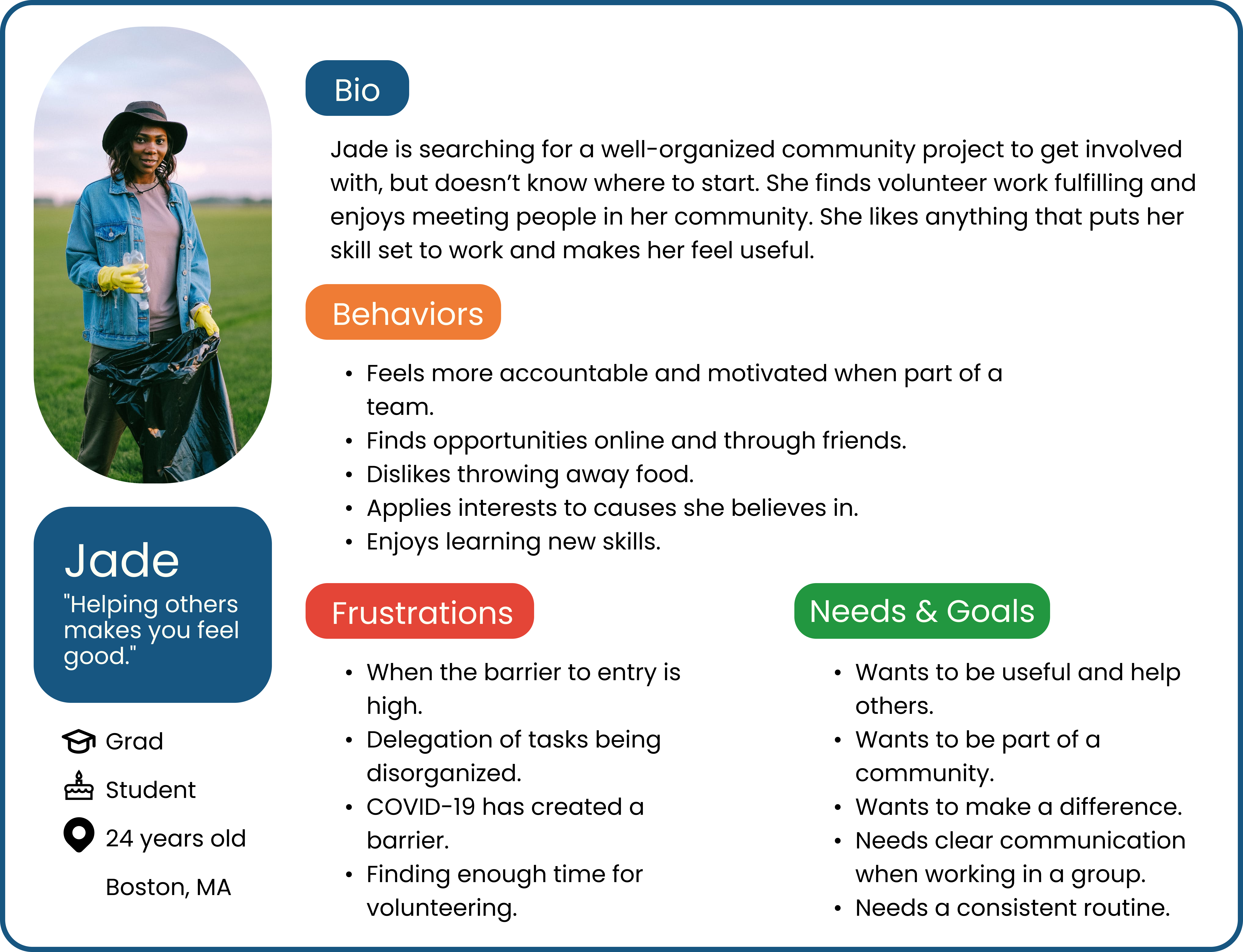
USER PERSONA
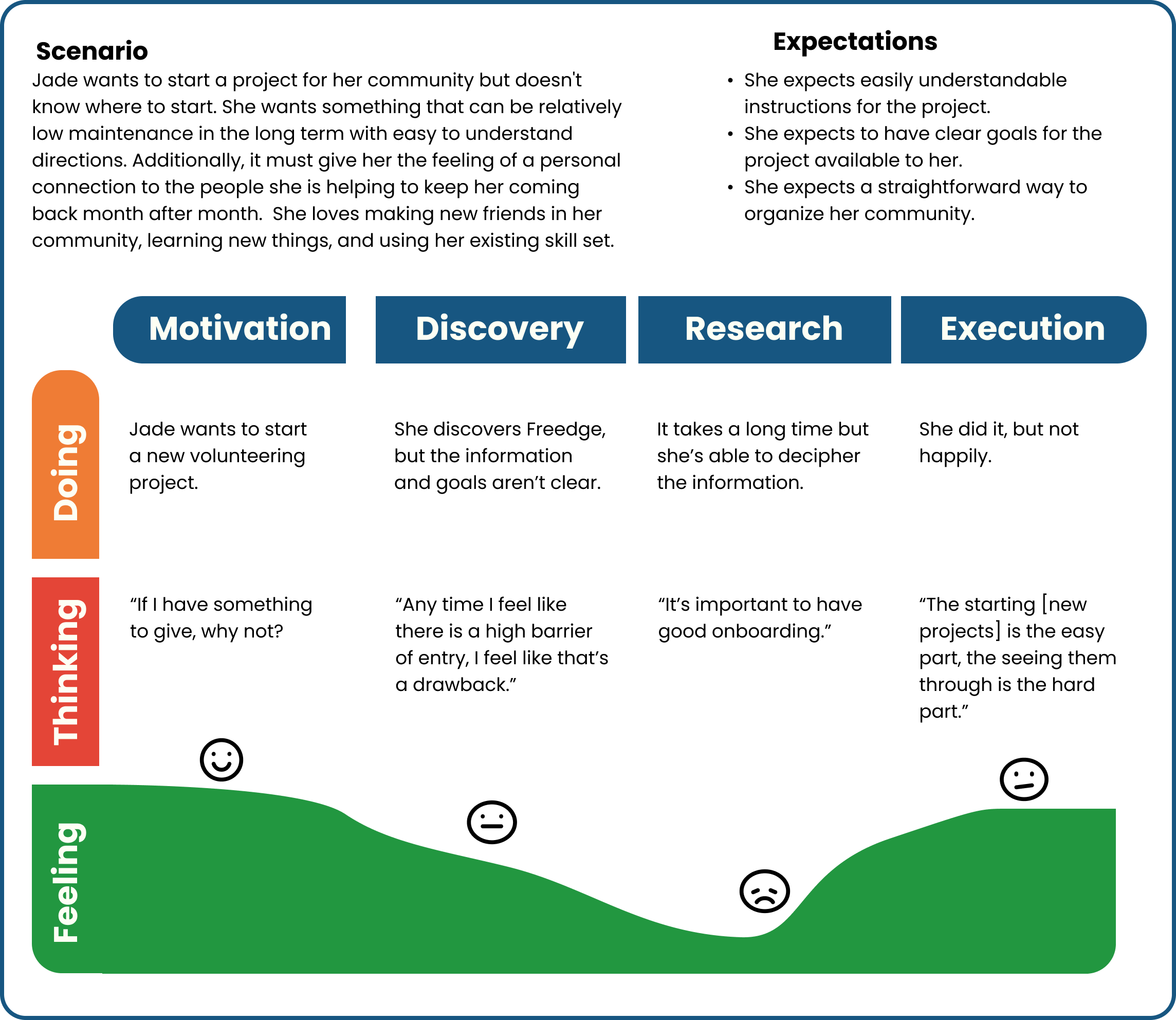
After we collected our data, we synthesized our findings into a persona to craft the ideal website for Freedge. Meet Jade, our persona who is a young grad student looking to connect with her community. She is optimistic, busy and likes to feel useful. She finds volunteer work fulfilling, but grows frustrated when goals aren't clear and information isn't well-organized.


JOURNEY MAP
In our journey map, we imagined Jade growing frustrated with the amount of food waste she was experiencing in her personal life. In her research she discovers Freedge, but the information and goals aren’t clear and it takes her a long time to decipher the information on the site. It’s a difficult process, and now she still needs to organize her community.
PROBLEM STATEMENT
We prioritized Jade's need for clear directions on how to start a Freedge and a way for her to connect her community. We believed that this intersection of priorities would promote a long, fruitful community project.
Jade needs to understand how to put a Freedge together correctly and safely so that it fulfills the needs of her community.
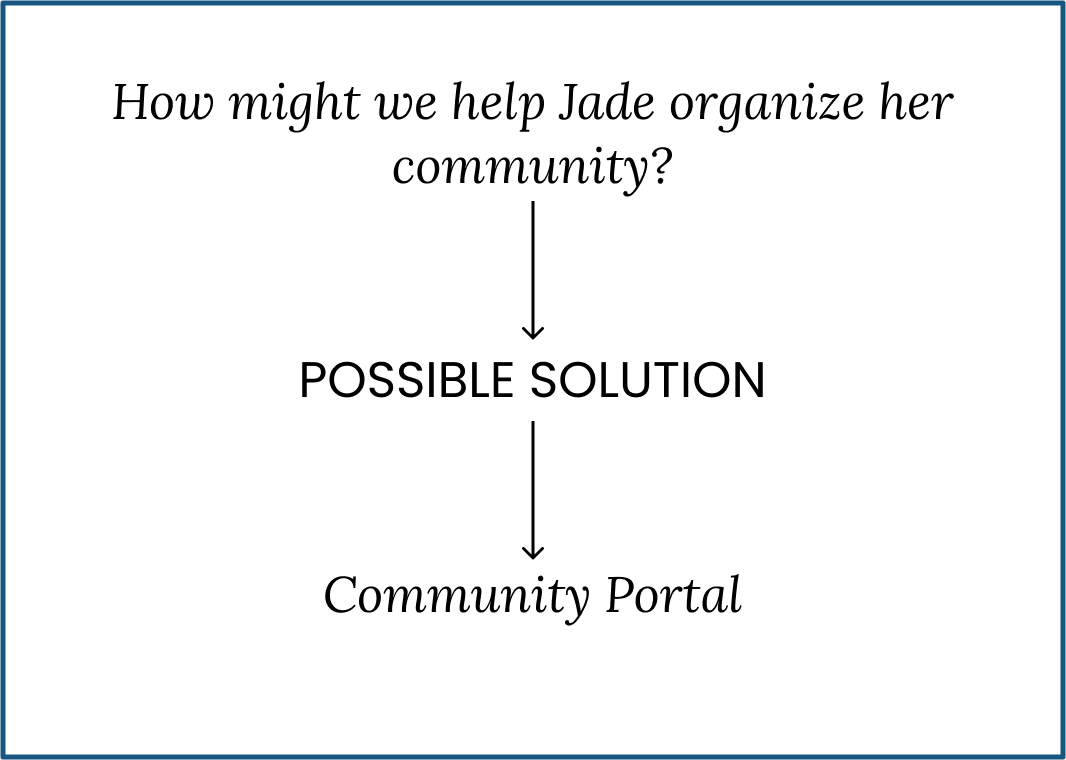
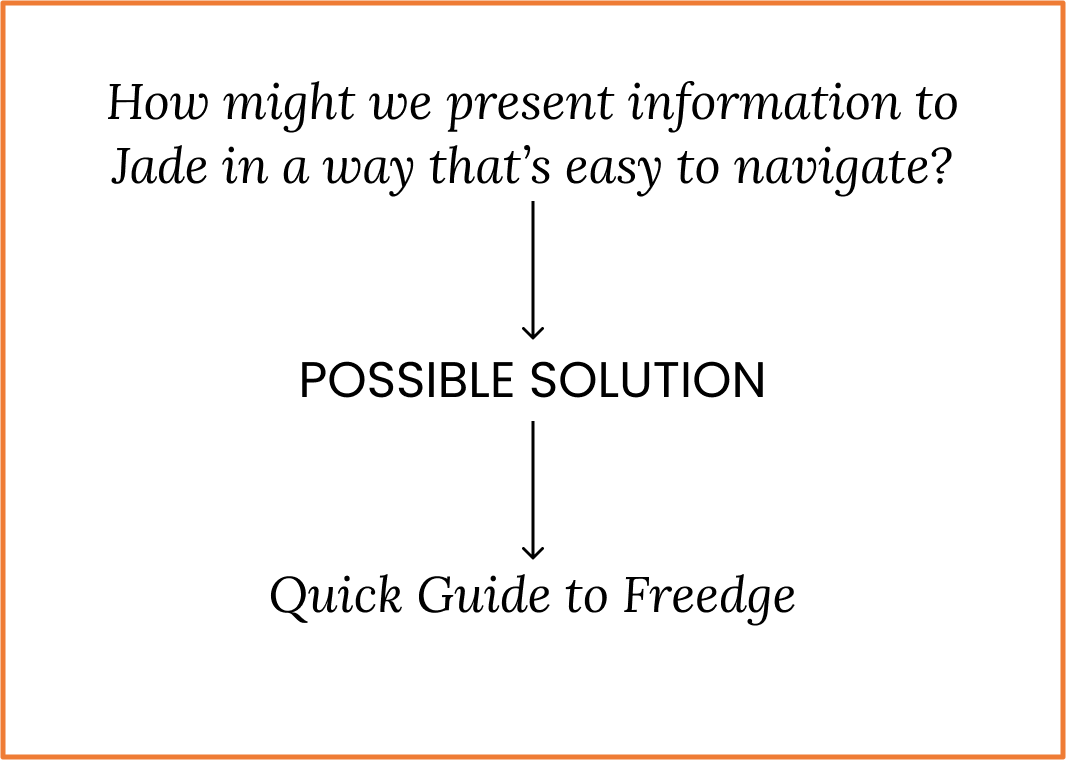
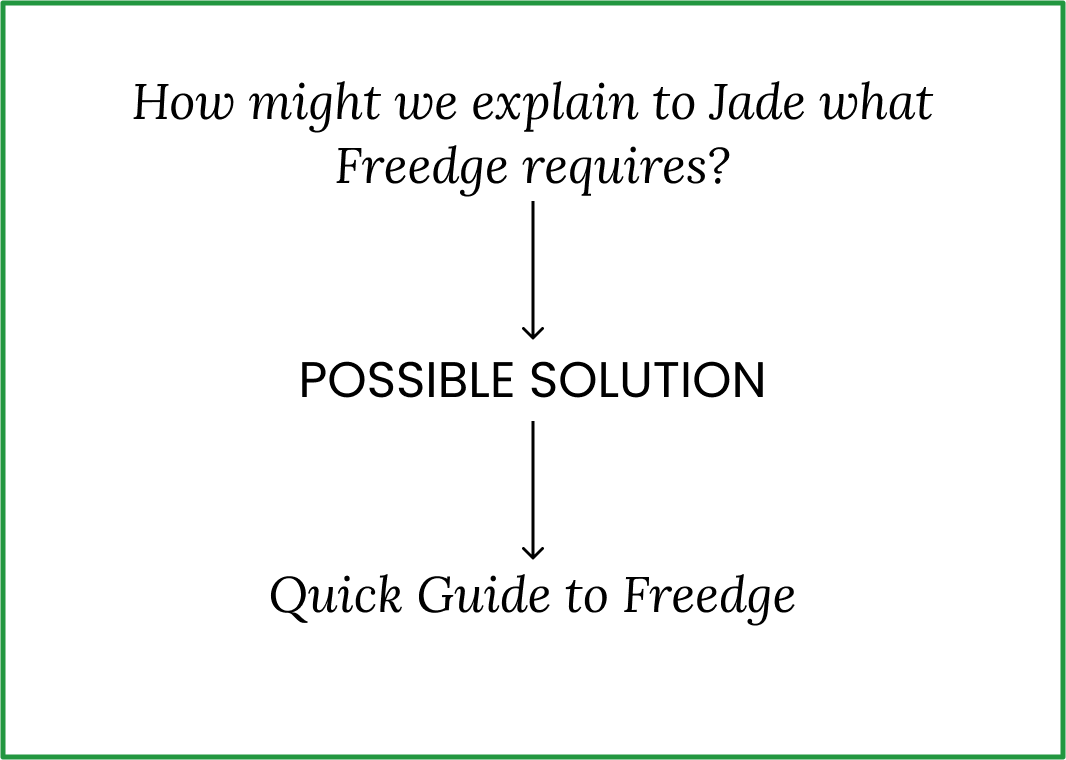
HOW MIGHT WE...
After developing our problem statement, we came up with 3 questions to help Jade with the Freedge process. They touched on organizing community, consolidating Freedge's information and making the information more digestible.



IDEATION
DESIGN STUDIO SKETCHES
We did three rounds of sketching and critiquing to come up with ideas for user flows, wireframes and wireframing. This was a very generative process and helped us come up with new ideas on how to help Freedge, including a Quick Guide and a User Portal.
How do we get our users to the Quick Guide?
We prioritized redesigning Freedge’s homepage and primary navigation to get our users to the information they need.

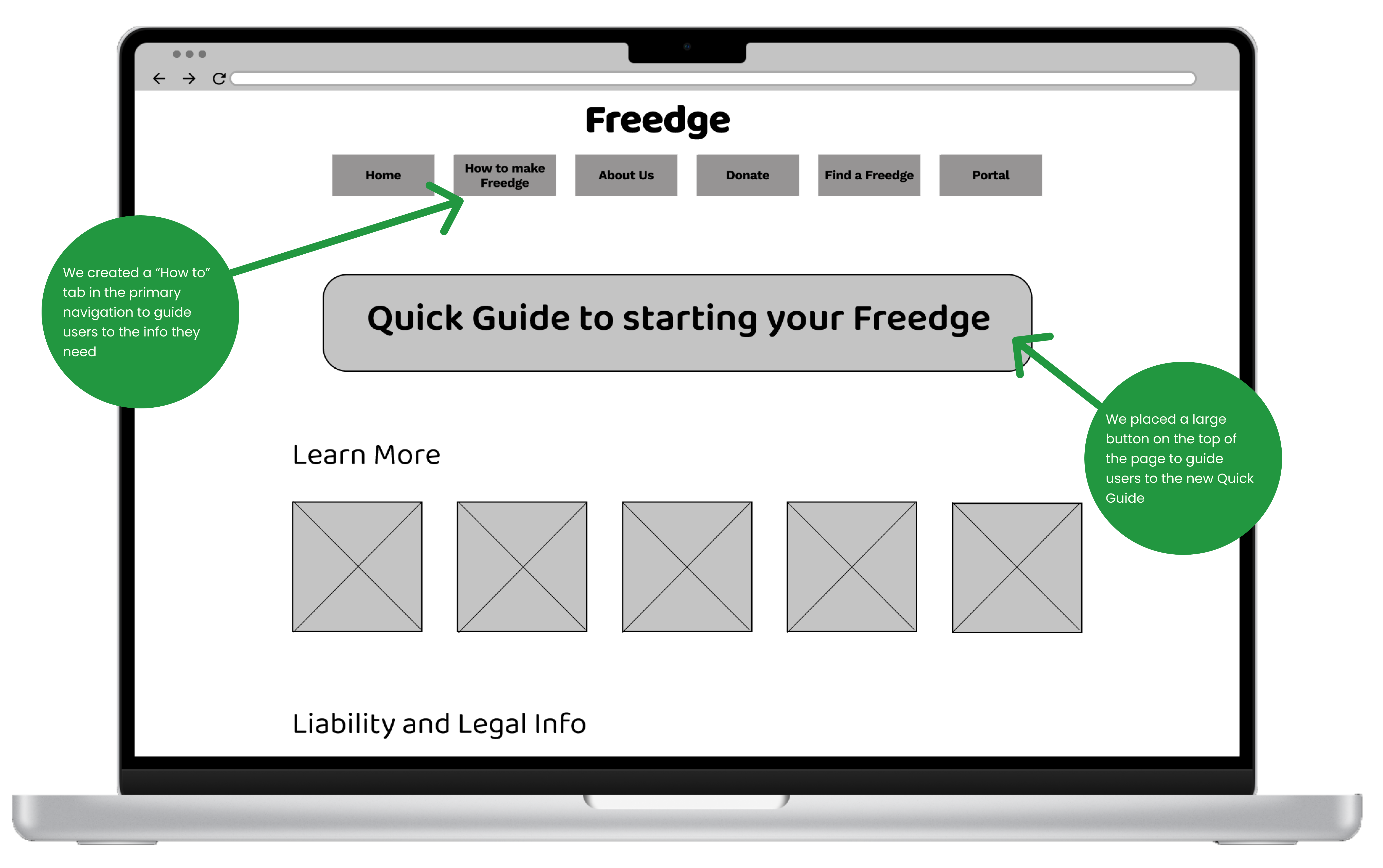
HOMEPAGE + QUICK GUIDE WIREFRAMES

What does a Quick Guide look like?
We drew several versions of the guide considering navigation, text layout and its relationship to the rest of the site.

PORTAL WIREFRAMES

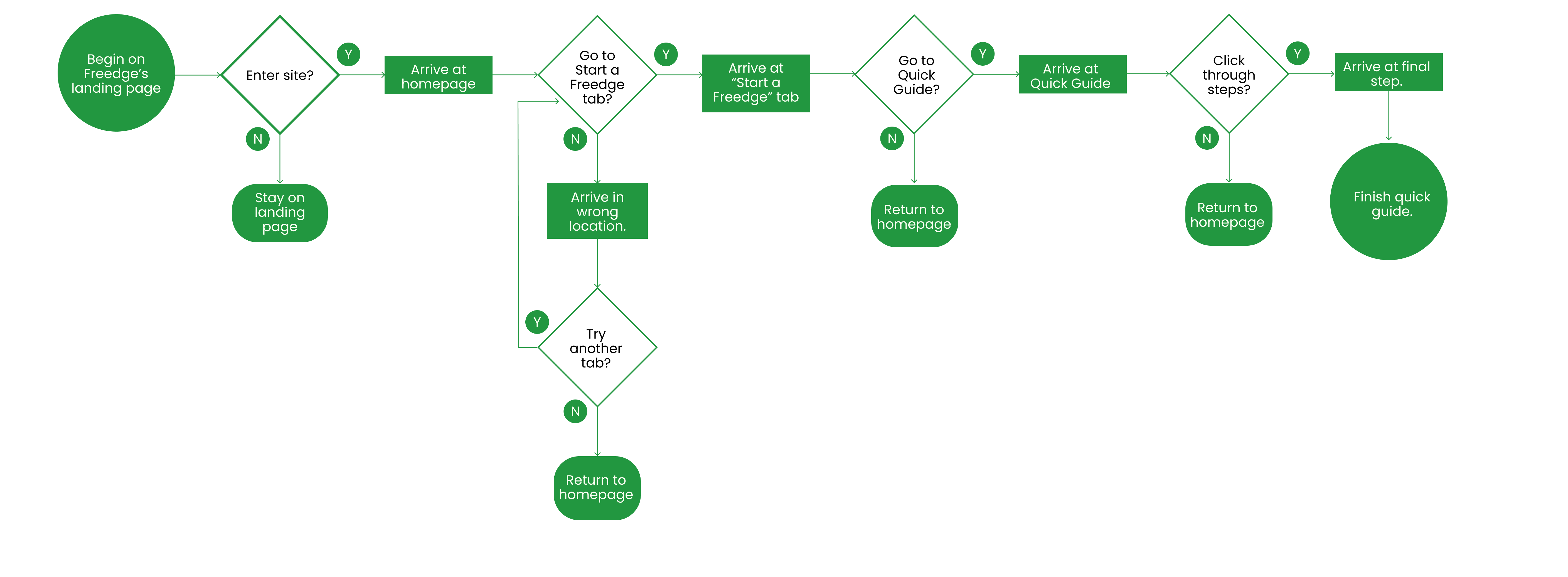
USER FLOW FOR QUICK GUIDE
To help us align our visual layout with our design solutions, we then created our User Flow. Our main goal was to have an accessible Quick Guide for our users so they can start their own Freedge.

MID-FI PROTOTYPE
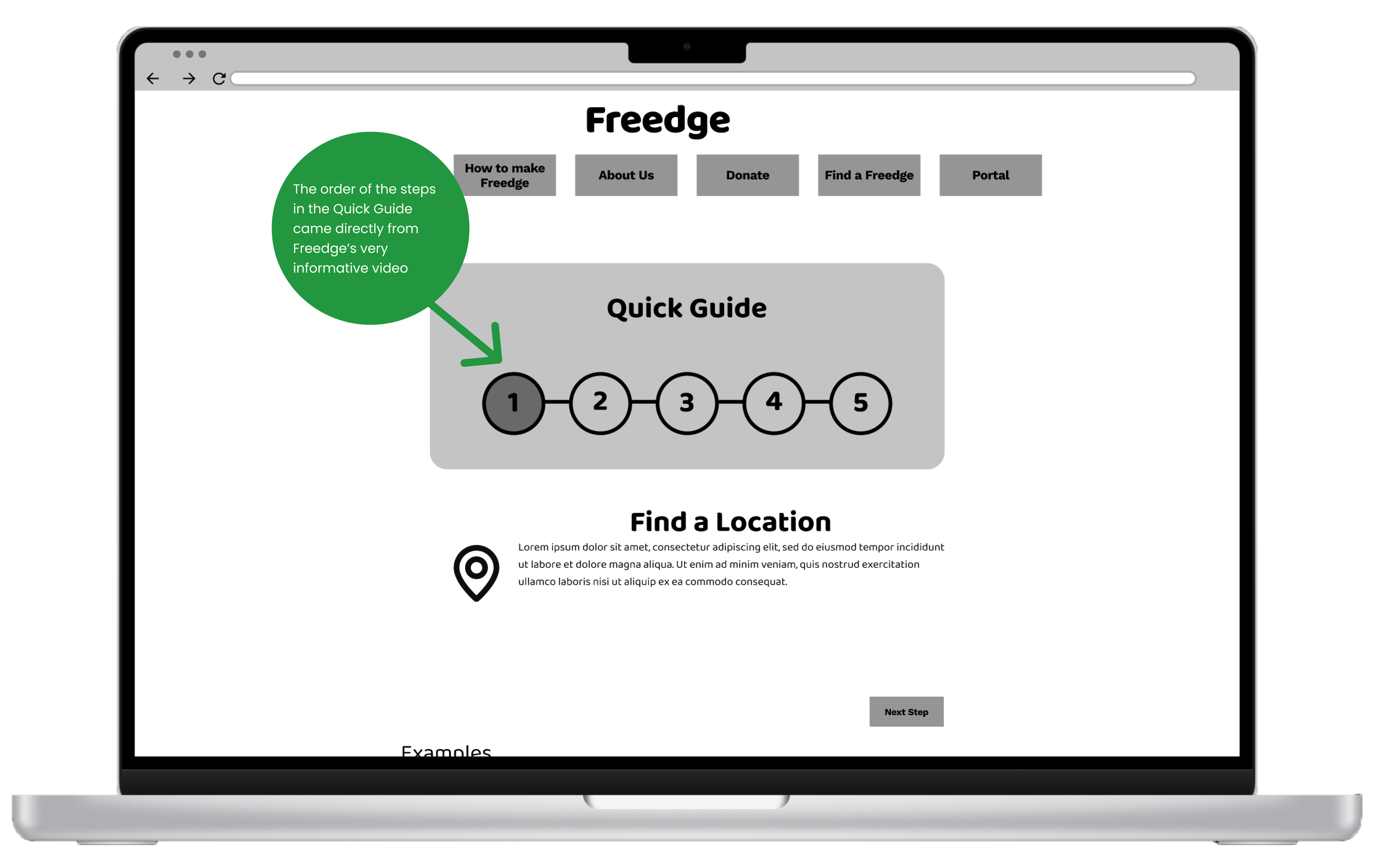
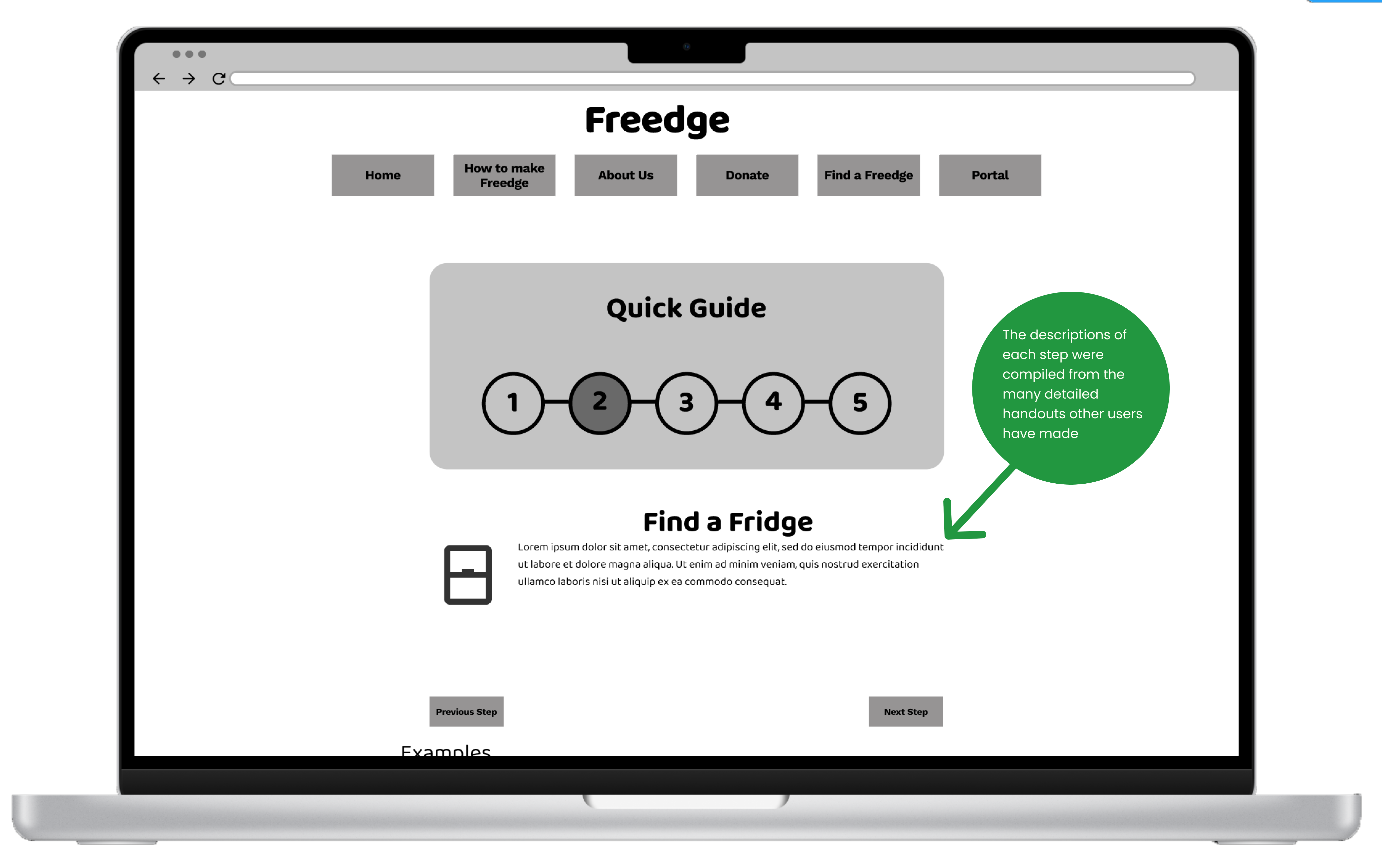
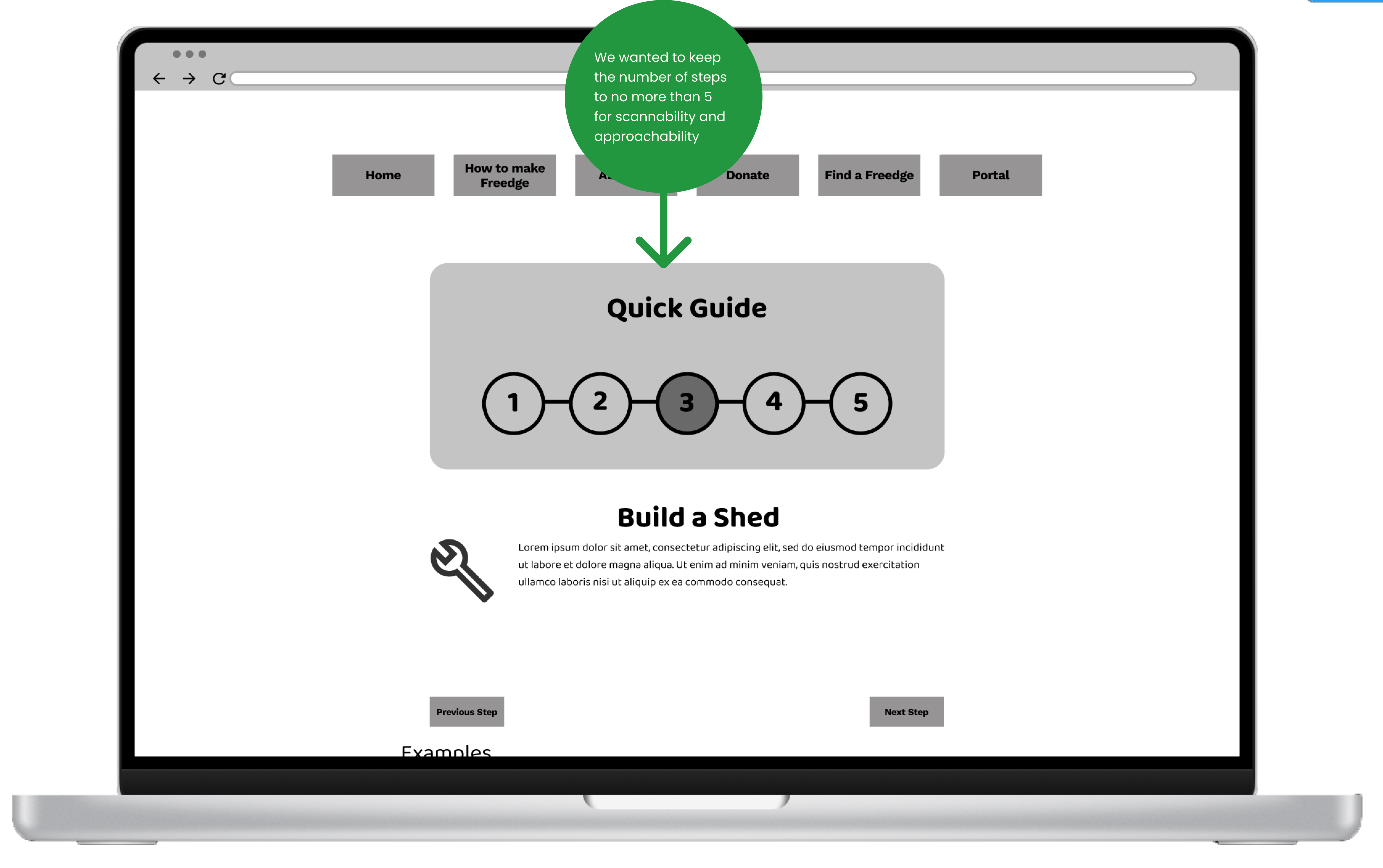
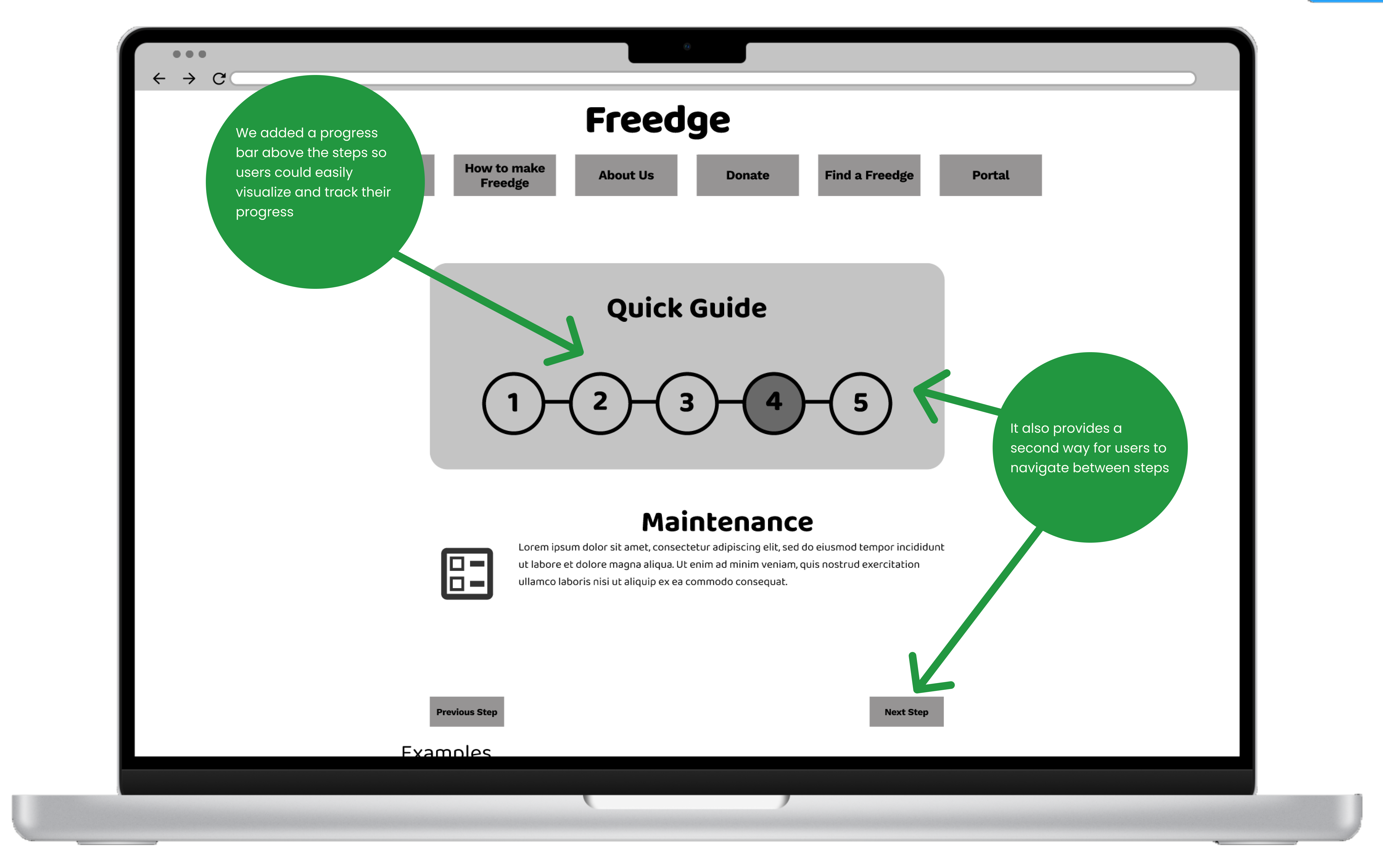
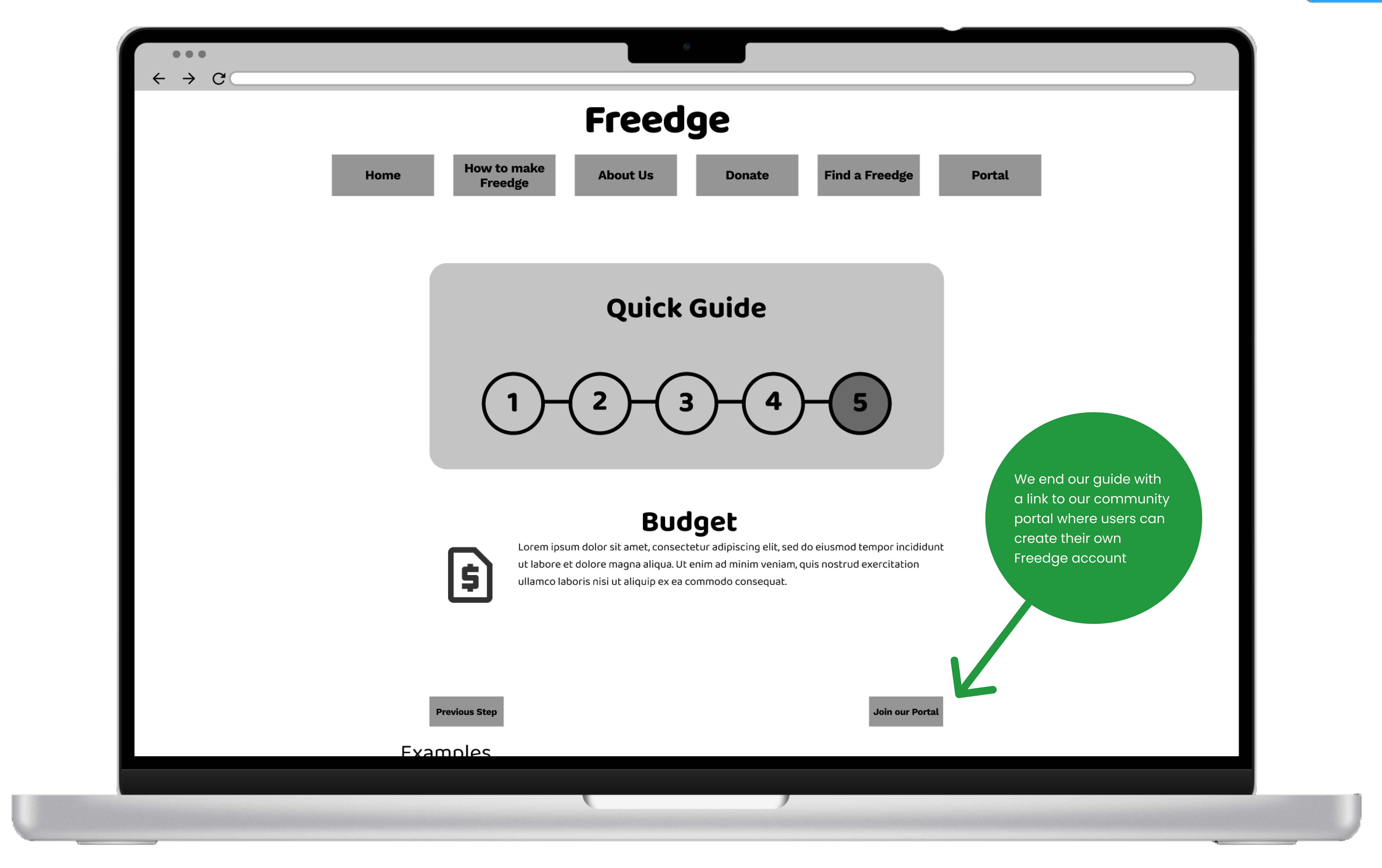
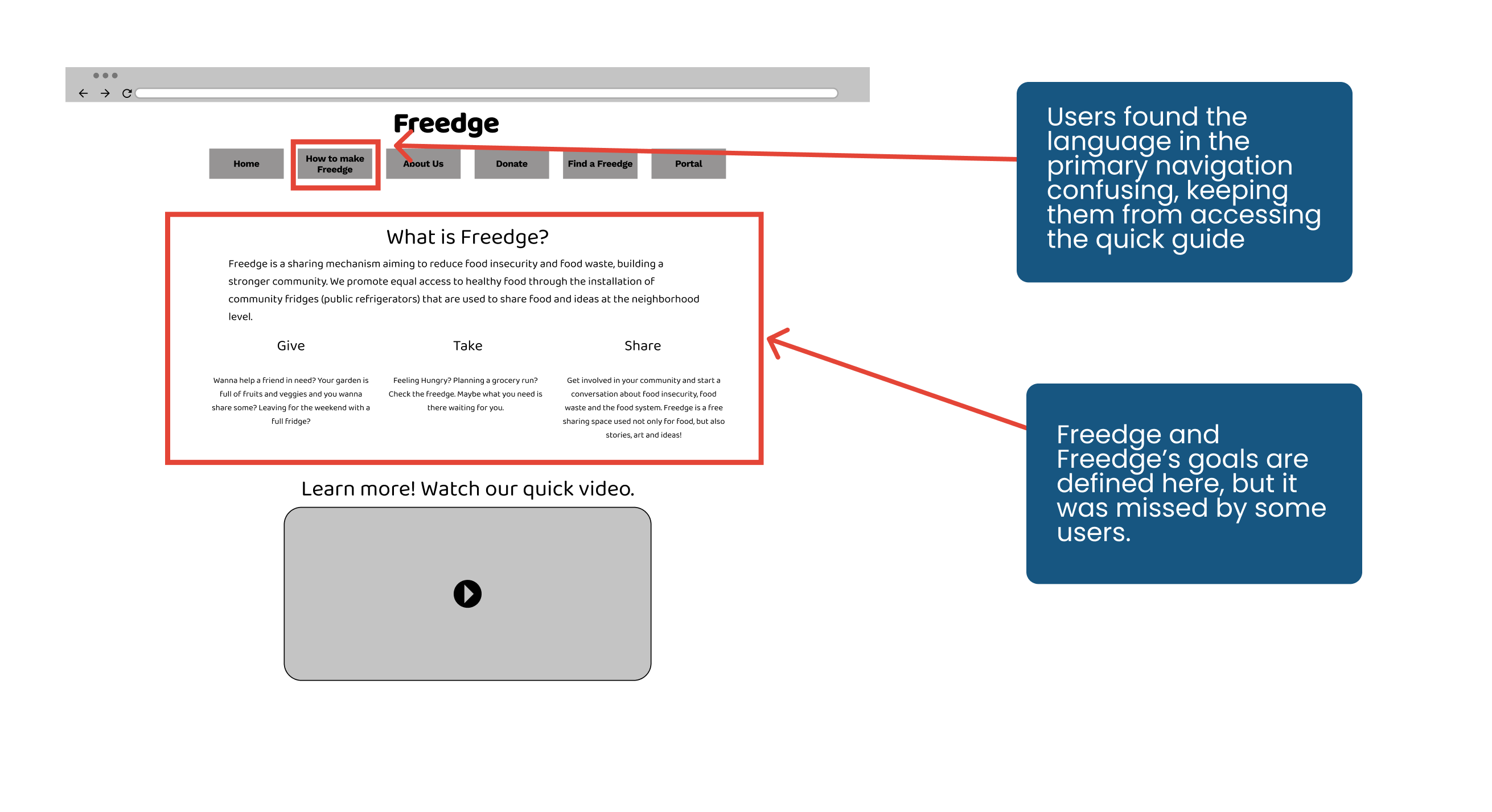
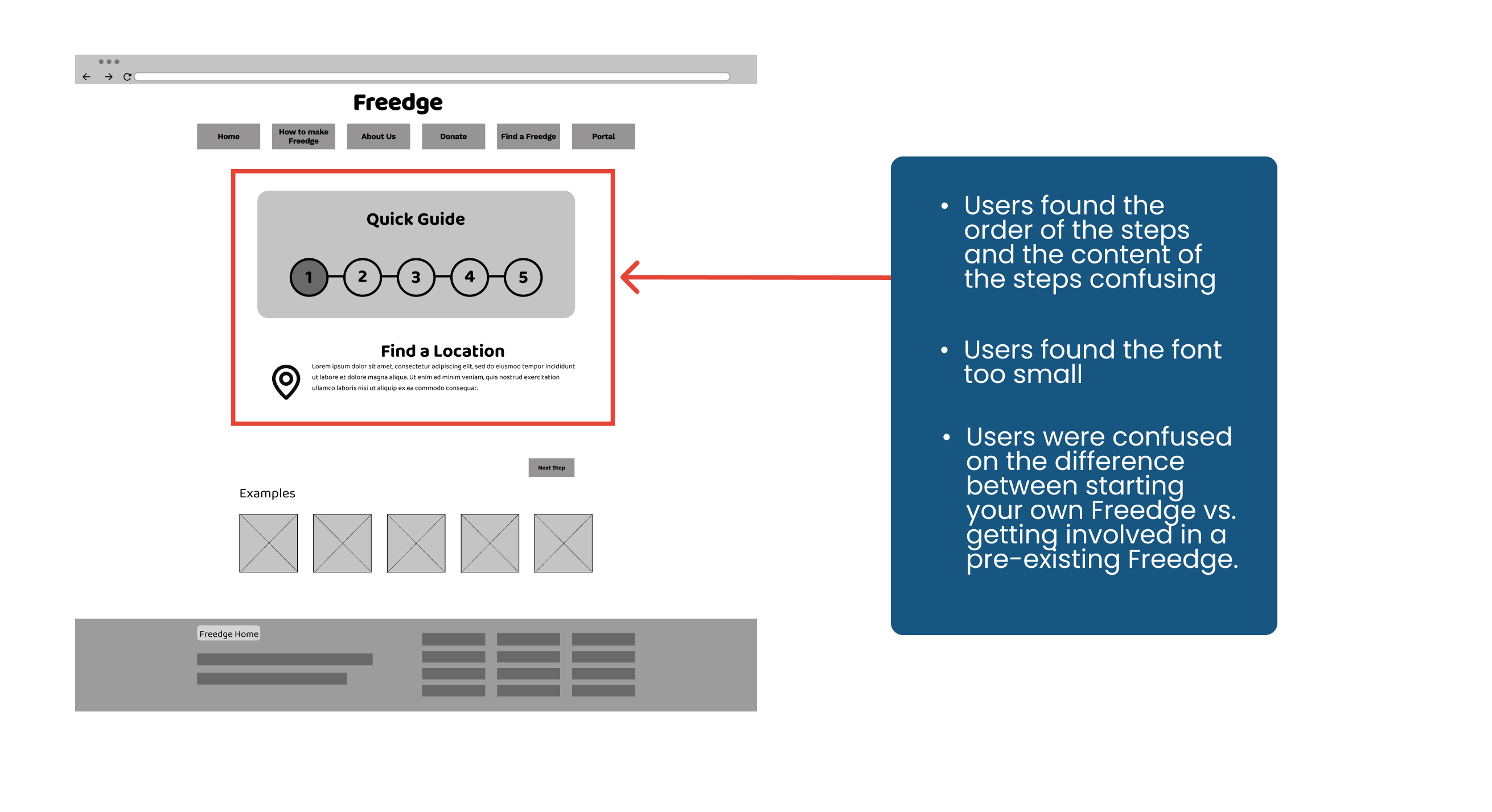
QUICK GUIDE
We then built out our user flows into wireframes and wireflows. Here you can take a closer look at some frames of our initial Quick Guide design.






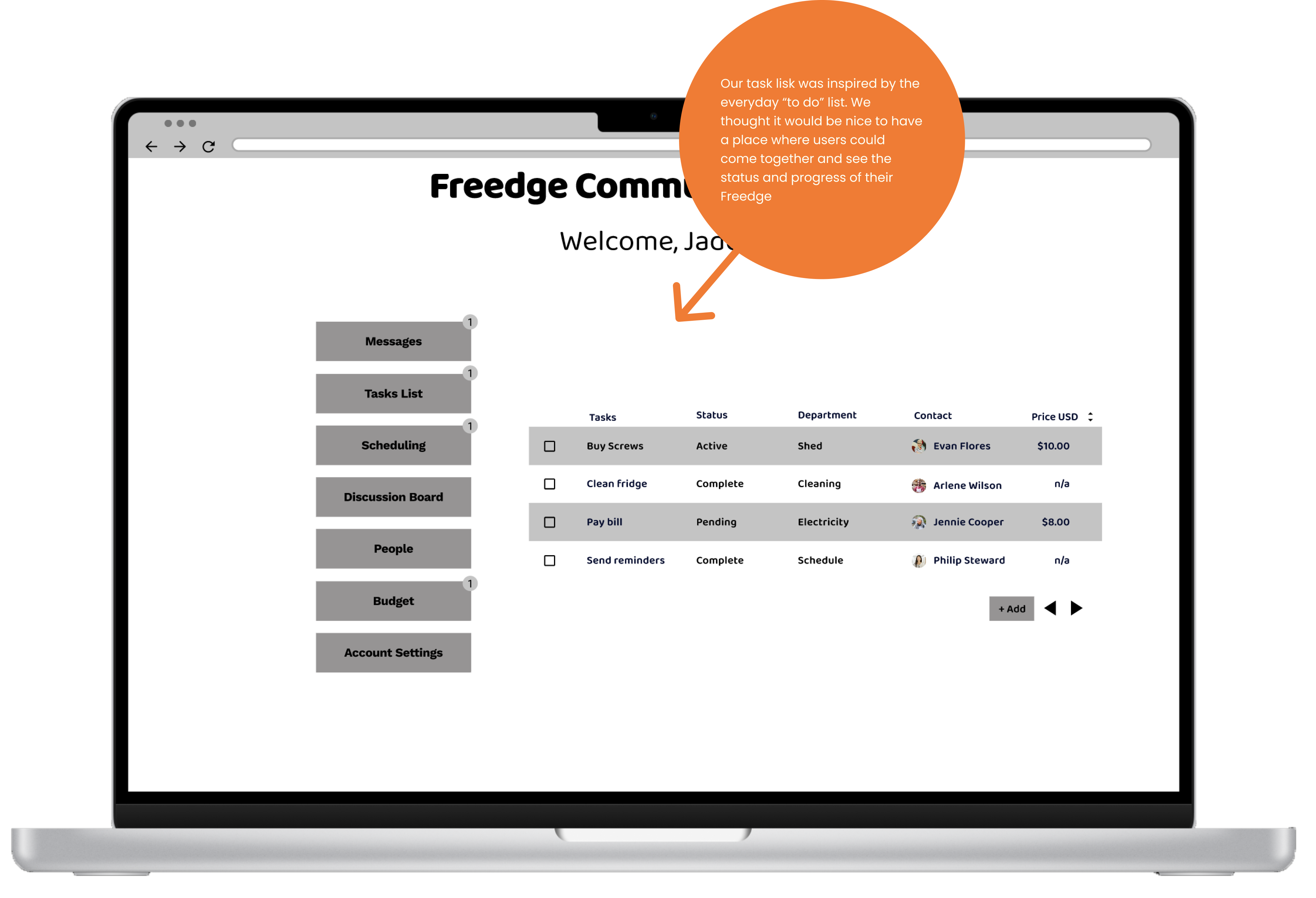
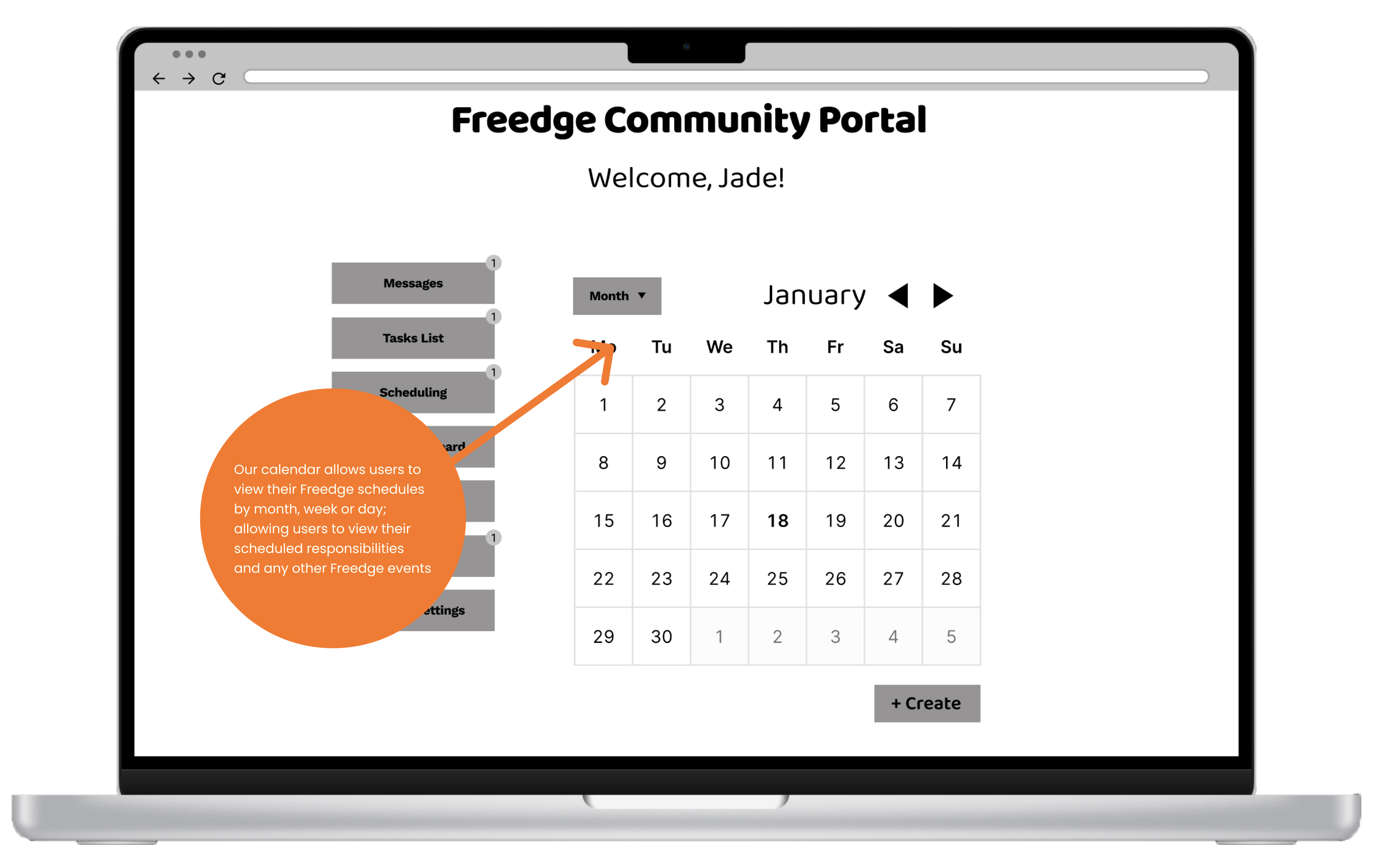
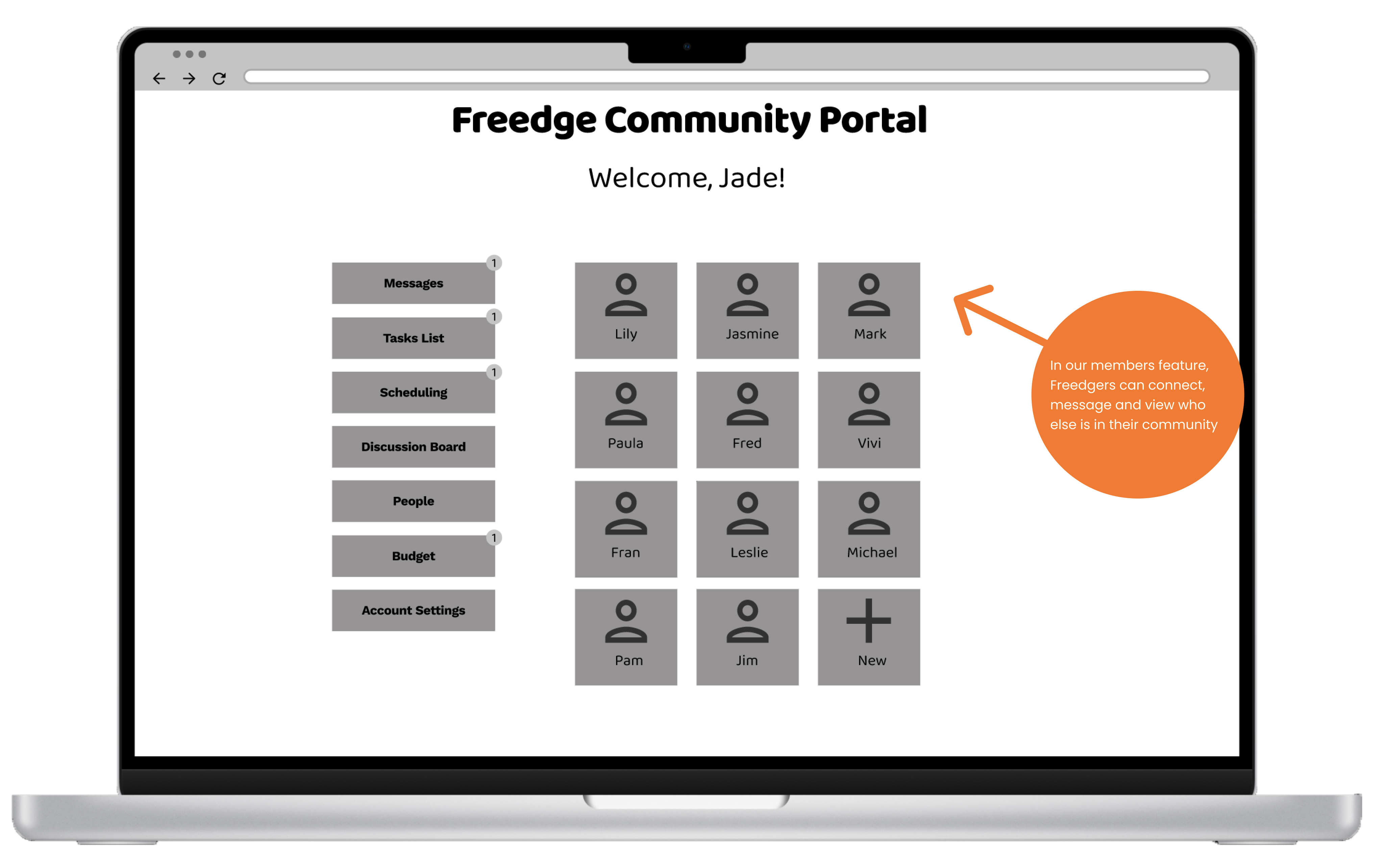
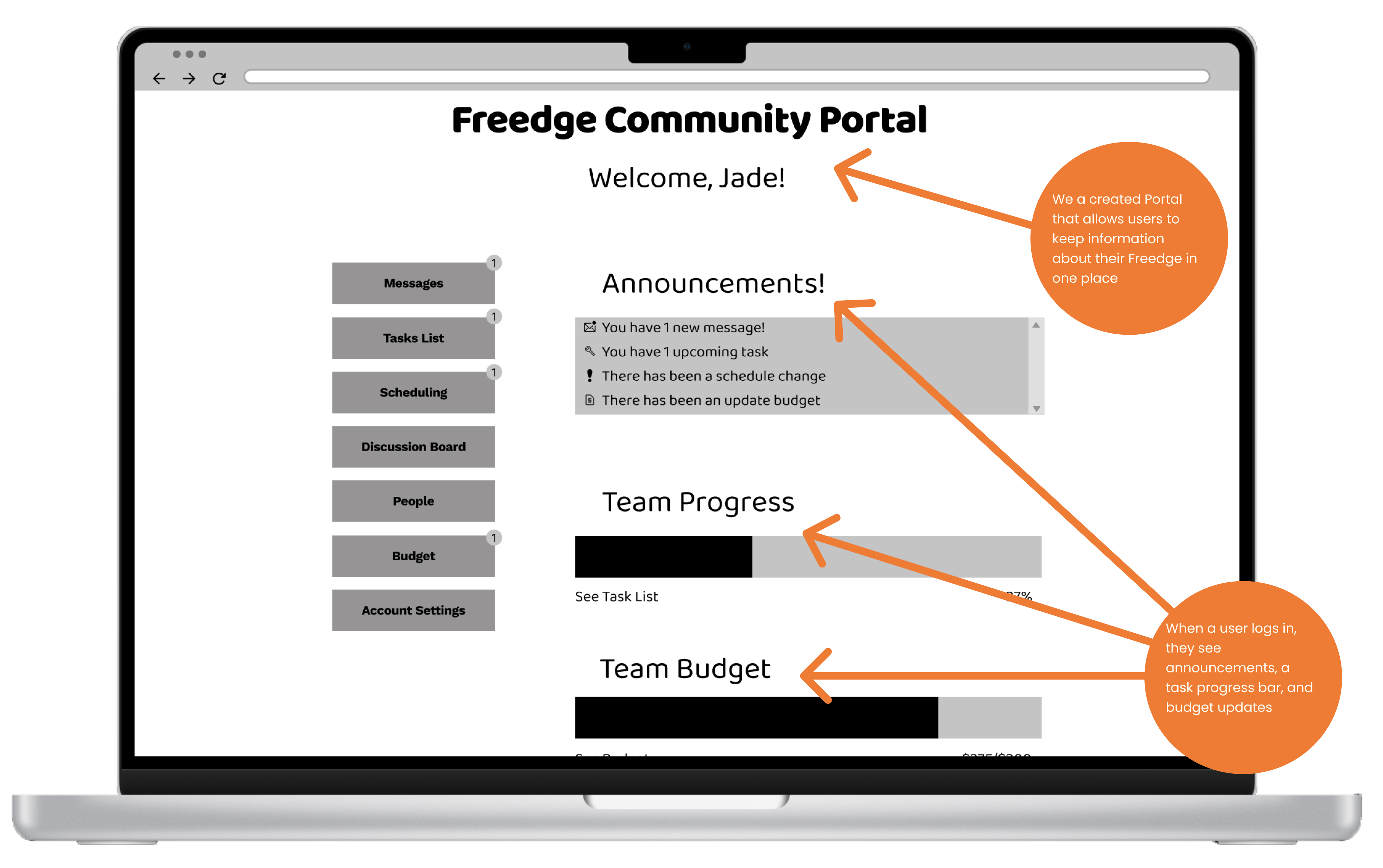
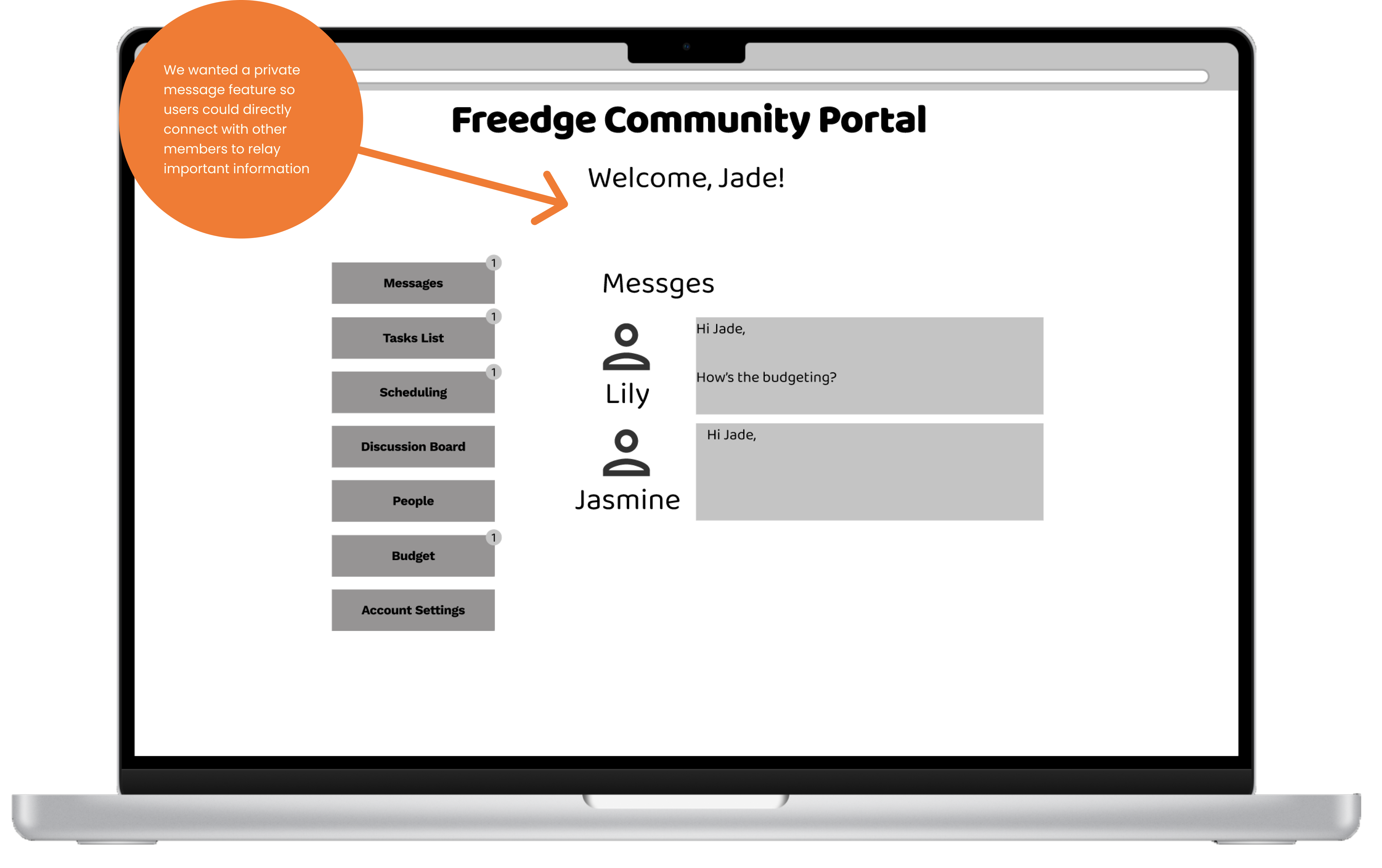
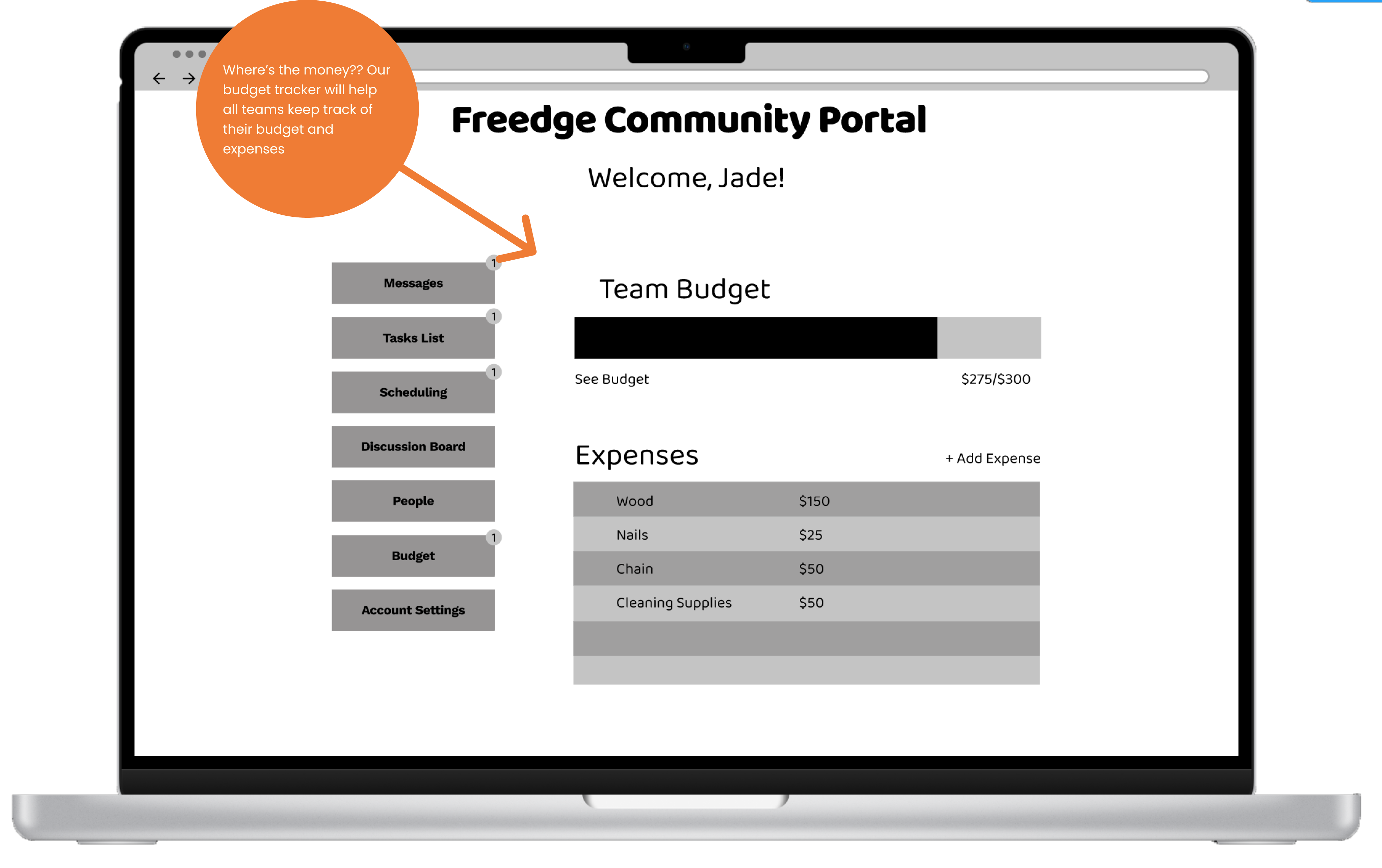
PORTAL
We also designed a User Portal inspired by various education and social media platforms. Here you can take a closer look at some frames of our initial Portal designs.







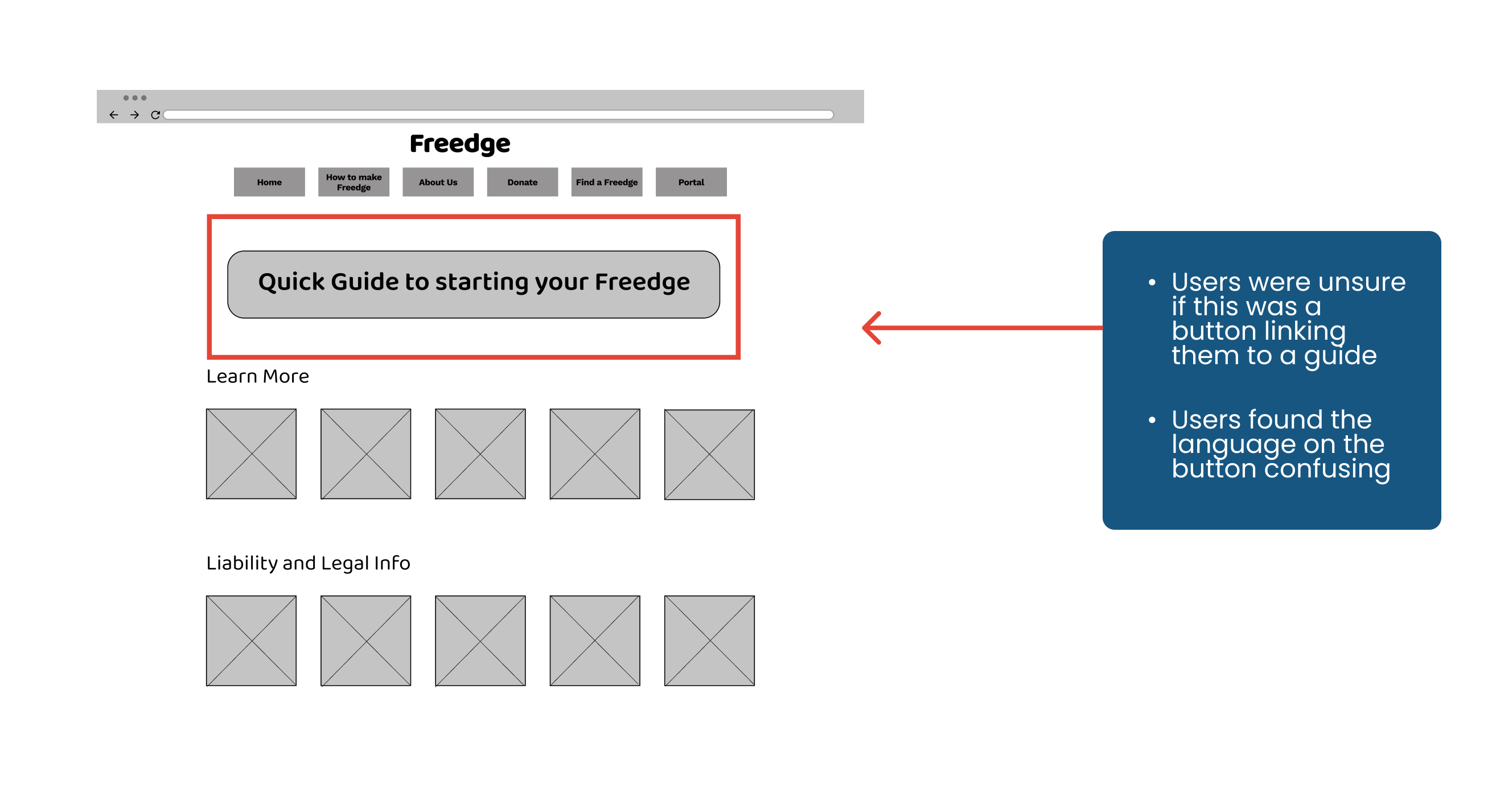
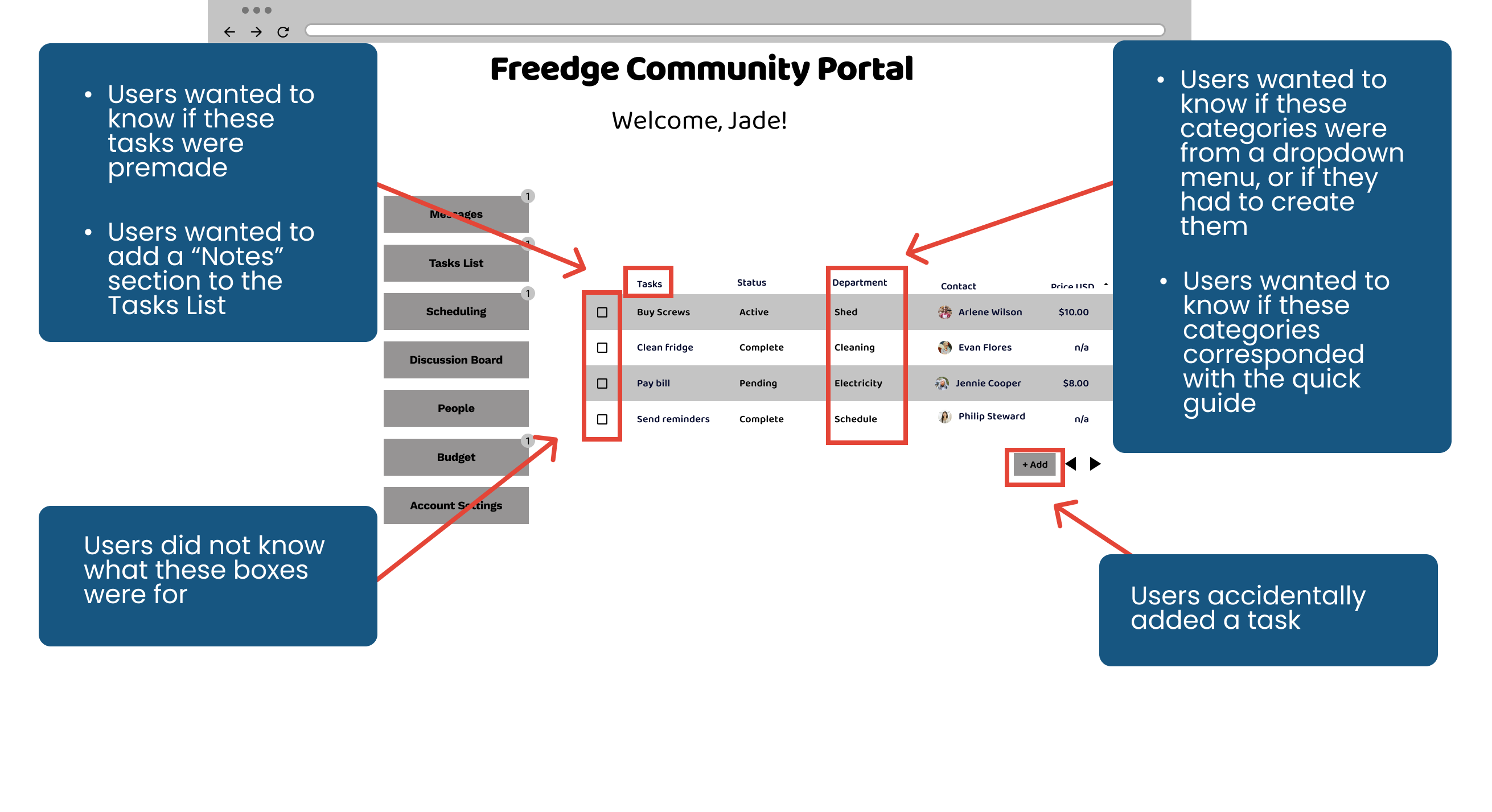
USABILITY TESTING MID-FI PROTOTYPE
USABILITY TESTING MID-FI PROTOTYPE
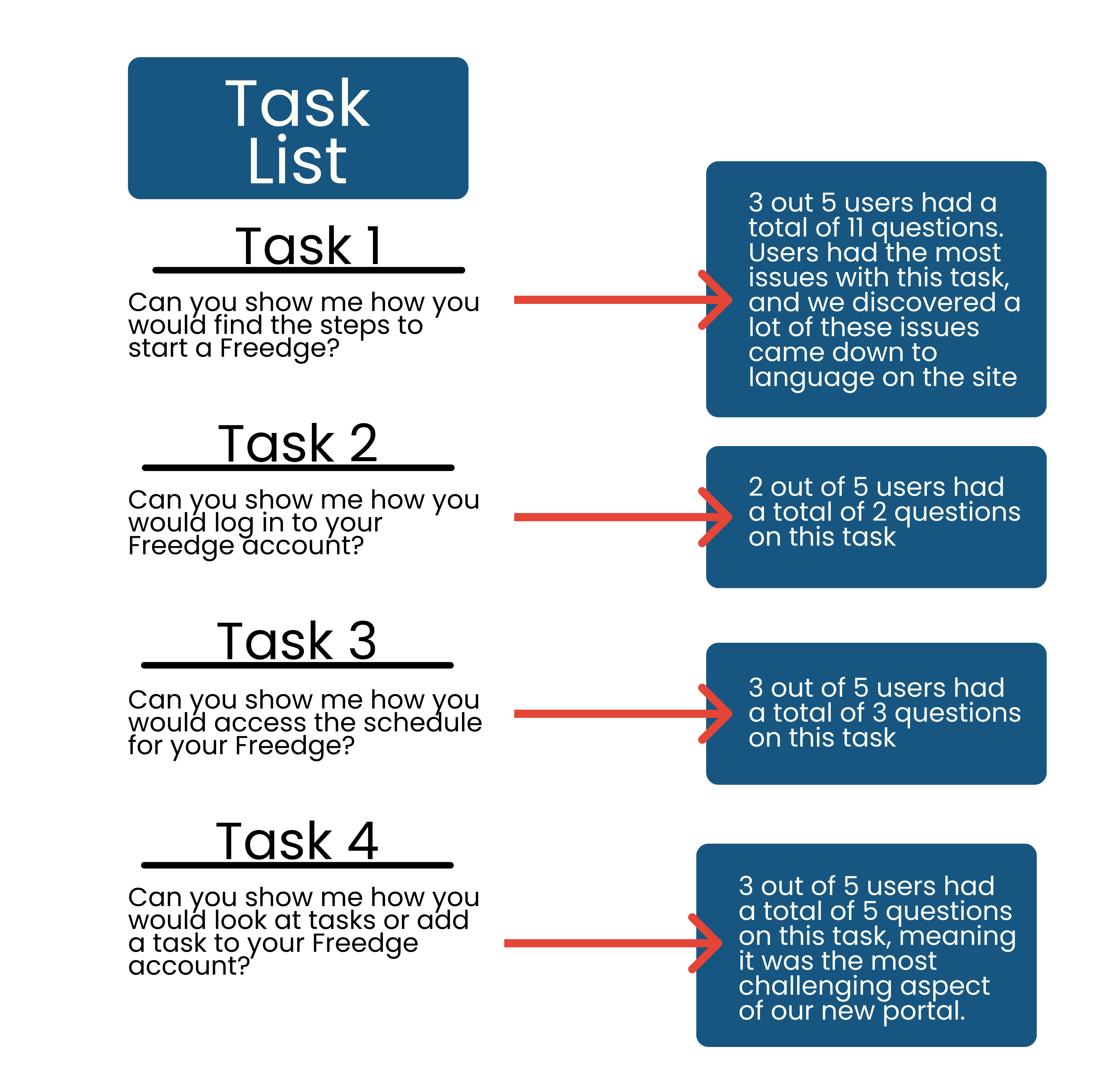
- We conducted 5 usability tests that included 4 tasks.
- Success = Fewer than 5 questions asked by user while trying to complete a task.
- Task 1 and Task 4 experienced the most errors, so we took a closer look at error trends before our Hi-Fi redesign.

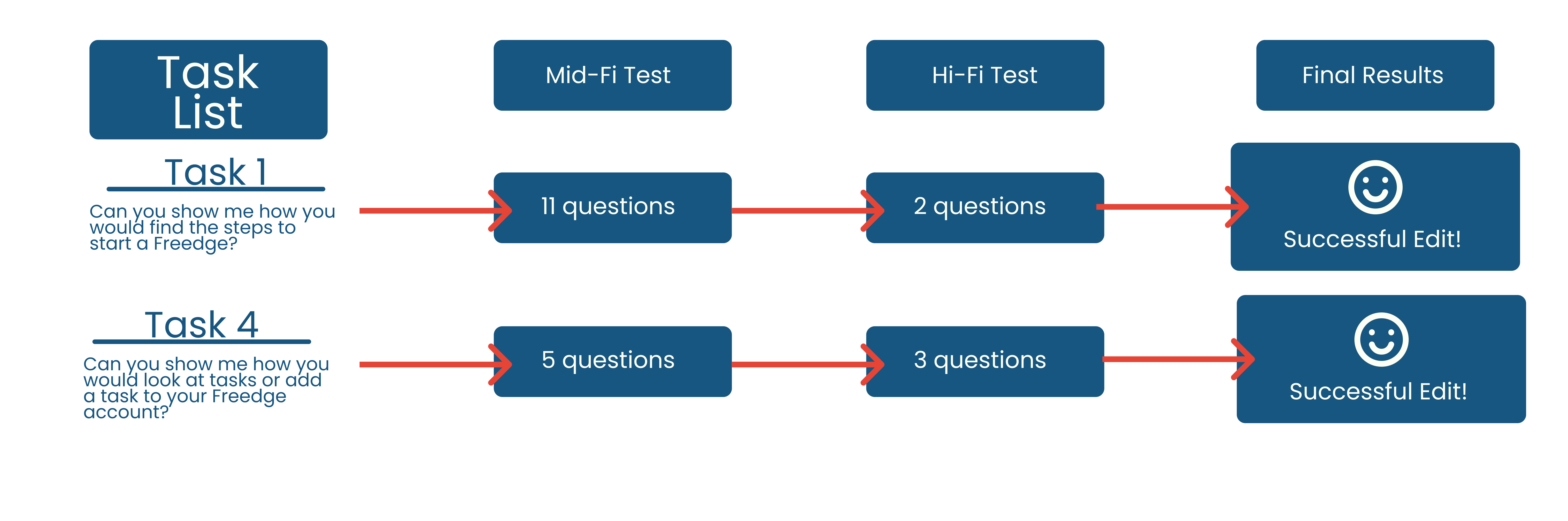
MID-FI USABILITY TESTING RESULTS




HI-FI PROTOTYPE
USABILITY TESTING HI-FI PROTOTYPE
- We conducted 3 usability tests that included the same 4 tasks.
- Success = Fewer than 5 questions asked by user while trying to complete a task.
- We paid close attention to Task 1 and Task 4, as these two tasks failed our initial usability test.

HI-FI PROTOTYPE
Our Hi-Fi prototype emphasizes the changes made to the Quick Guide and the User Portal. We wanted to make sure our users felt supported and connected as they navigated and connected their Freedge communities.
NEXT STEPS AND REFLECTIONS
NEXT STEPS
Create a way to get involved with Freedges.
Users want an easy way to search, connect and participate with existing Freedges.
Create pre-populated tasks in the portal.
Users want to see tasks in Tasks List taken from Quick Guide section. This will help jumpstart future Freedge projects.
Change language from "portal" to "sign in"
Users were confused by the language of "portal" and thought a the more obvious "sign in" would make it easier to navigate to their account.
REFLECTIONS
Watch your language!
Users need clear, precise language, especially for task-based projects like Freedge. I think a round of surveys and user interviews that focus solely on the language of the project would be beneficial to the clarity of the site.
We're here for you!
Users need guidance and support to feel confident that they can complete a project. Good UX/UI is a huge part of building that confidence. I would like to figure out how to incorporate a metric that could gauge a user's confidence after interacting with our site. It would be fun to investigate any pain points and successes in this process further.